After the recent news of Showit purchasing Sumo a popular lead generation tool Sumo. I have installed it on my own Showit website, to test out the new feature. In this guide, you will find a step-by-step process on how to install it on your Showit website and my honest opinion on the product.

First thoughts.
When I first saw the news, I thought/hoped they must be adding these features to Showit with no added cost. This wasn’t the case. To use Sumo you need to subscribe to Sumo separately. They do have a free version and to try the Pro version they have offered 50% off for Showit users. Use the Code ‘SHOWITEERS‘
Installing Sumo to Showit Website
Starting the quest to seamlessly integrate Sumo with my Showit website, I initially found no direct option for a ‘Showit’ connection. This was surprising but in the press release, Showit said ‘The Formilytics team will also be working closely with Showit to create a tight integration between the platforms.’
So I expect that this will be updated soon.

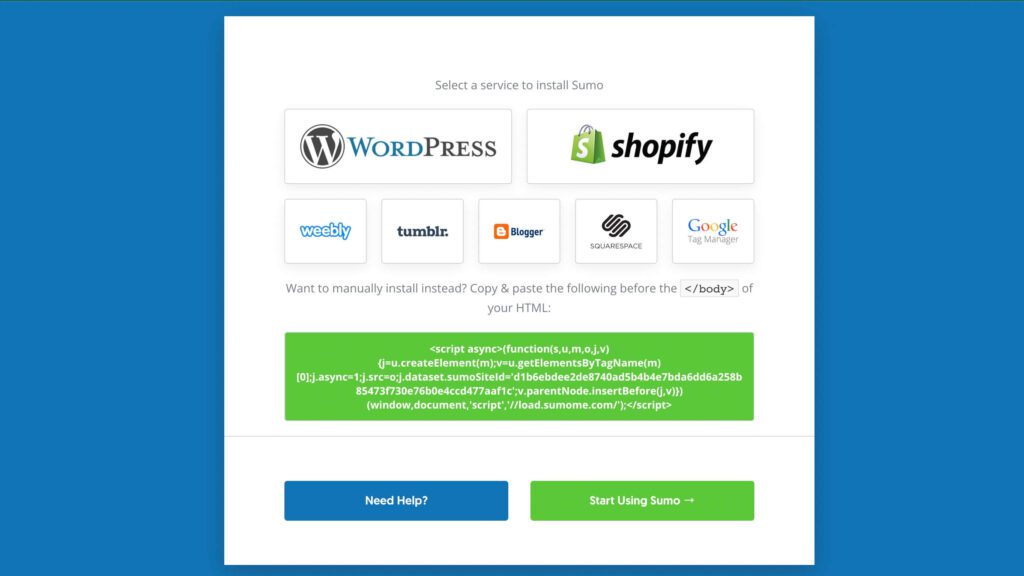
At this point in time, the best option is to use Google Tag Manager or to add the HTML code directly to your Showit website. Just note you will need to add the code to every page you want the pop-up to appear if you do it this way. But if you only want the pop-up to appear on one page this is a great solution.
If you have a lot of pages and want the pop-up to appear across all of your website then I definitely recommend using Google Tag Manager. This is the option I took. Trying to connect from the screen above encountered some hiccups.

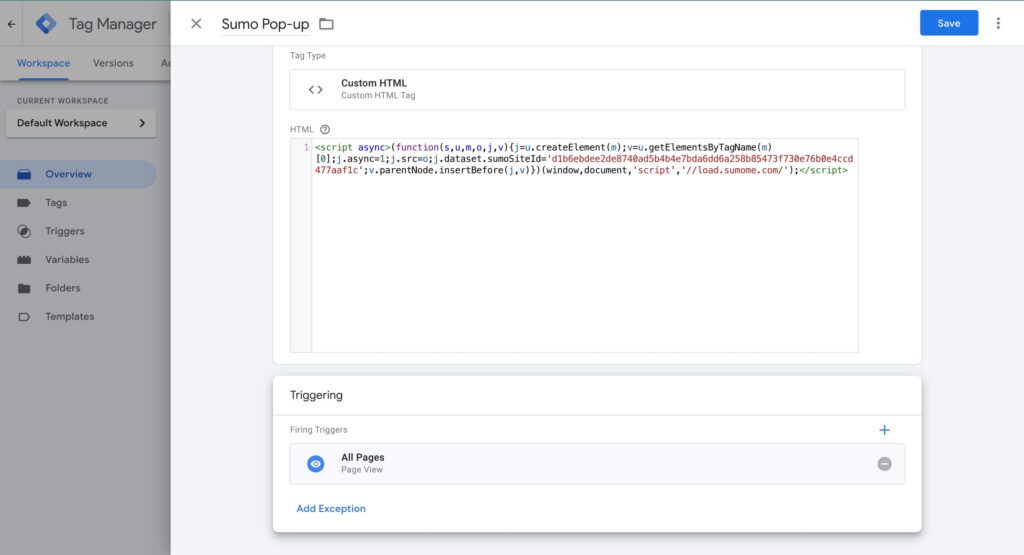
So I just went directly to Google Tag Manager and created a new HTML tag, set the trigger to all pages and hit the publish button.
This step is simple click on ‘add a new tag’ – ‘Choose a tag type to begin setup…’ then select the ‘Custom HTML Tag’ add in the code. I set the trigger to all pages and then make sure you hit ‘Save’ and also ‘Submit’ to make this code active.

For those yet to embrace Google Tag Manager, I highly recommend considering its installation. You can find detailed instructions in my guide.

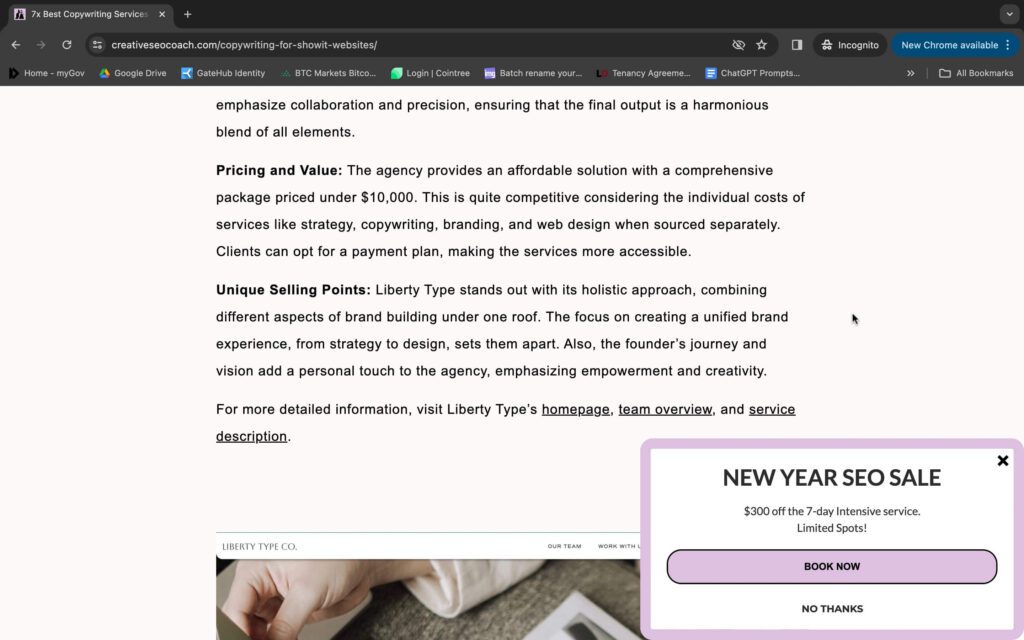
After taking this step I checked and the pop-up was working well on my Showit website but not on my connected WordPress Blog. This was because I hadn’t connected my Google Tag Manager to my WordPress blog.
To fix this I needed to add Google Tag Manager to my WordPress Blog.
The best way to add Google Tag Manager to your WordPress blog is with the plugin SiteKit by Google. It’s so easy and one of the top plugins I recommend you download for your WordPress blog.

Post-installation, I revisited my WordPress blog and it worked. Overall I would say the integration was very easy. Seeing code may seem scary to some people but I recommend following the steps I used above it’s very achievable.

Designing My Sumo Pop-up
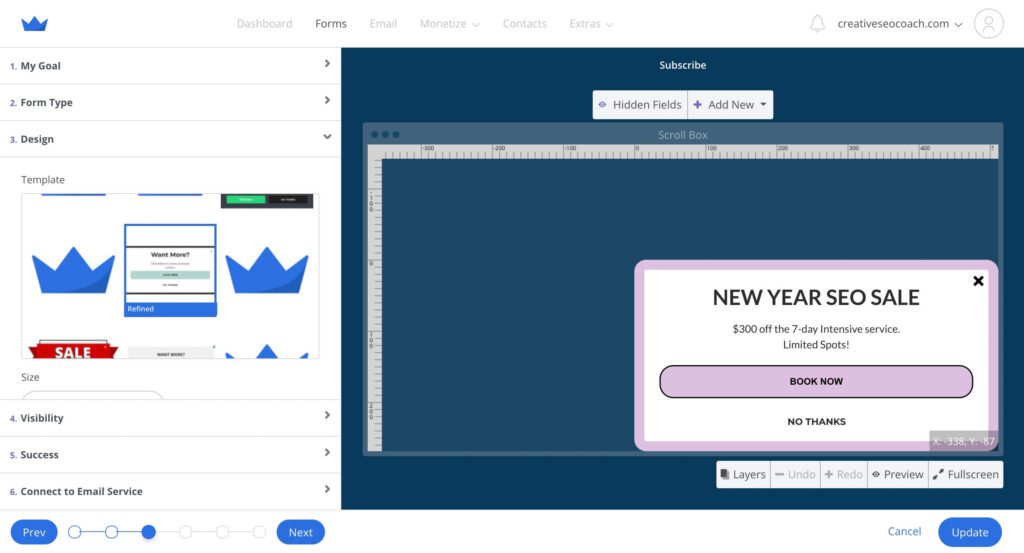
Upon my first glance at the Sumo interface, I harboured concerns about the level of customization available for the pop-up forms. Given my emphasis on design and the desire for a visually cohesive website, it was important that the pop-ups seamlessly blended with the overall aesthetic.
To my delight, Sumo surprised me with lots of options to customize the pop-ups manually and I’m happy with how well the pop-up design integrates with my site.

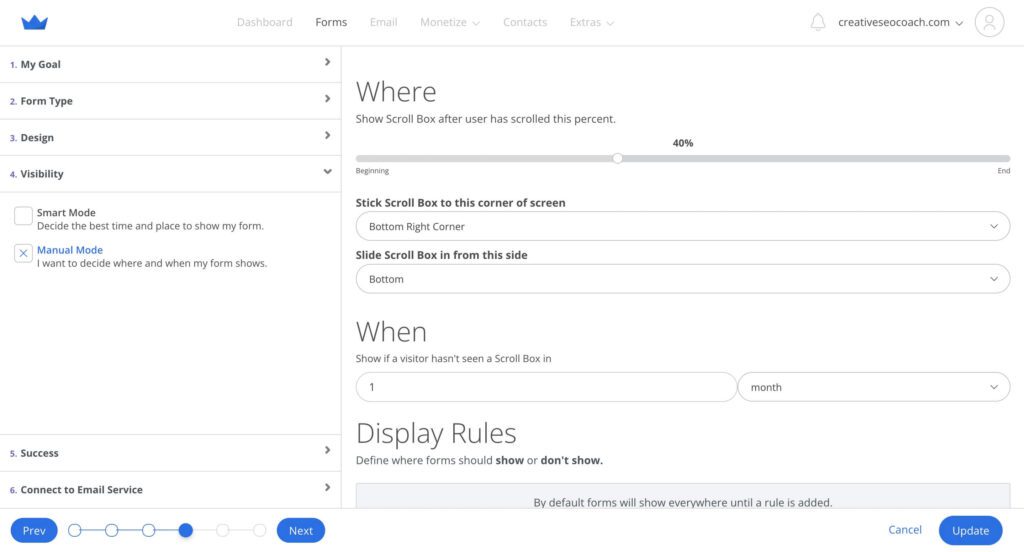
When it came to how the pop-up would be triggered. You have 2x different options.
The first is the ‘Smart Mode Pop-up’ feature. I was especially intrigued by this method as I was looking to have this task completed quickly. There wasn’t much information on how the Smart Mode works but with the small amount of testing, it looks like it works well.
Alternatively, you can manually set this and dictate many different display rules.

I’m impressed by the large variety of pop-ups you can use on your website via Sumo. You can find examples of what each one looks like here.
Overall this collaboration holds promise of enhancing user engagement for websites and opens up new possibilities for optimizing Showit websites.
Important Note About Pop-ups
In 2017, Google officially announced the interstitial penalty, which affects websites that use mobile interstitials or pop-ups that hinder easy access to content when transitioning from mobile search results. This means that if your website displays pop-ups that cover the main content or are difficult to dismiss when users first land on your page from a Google search, it might not rank as highly in search results.
Interestingly, Google’s John Mueller has mentioned that sites can safely display pop-ups on a temporary basis without being affected by the mobile interstitials penalty, as long as these pop-ups are temporary and not overly intrusive. This indicates a degree of flexibility, especially for short-term campaigns or notifications
FAQ’s
What is Sumo
Sumo makes it easy for businesses to collect email addresses and phone numbers by providing easy-to-use tools to create stunning, high-converting forms and pop-ups.
What is Showit?
A flexible drag-and-drop website builder.
What Are Website Pop-Ups?
Website pop-ups are windows or dialog boxes that appear on a webpage to display information, gather feedback, or capture leads. They can be triggered by various actions, such as entering a site, scrolling to a certain point, or intending to leave the page.
Why Are Pop-Ups Used on Websites?
Pop-ups are primarily used for capturing email addresses for newsletters, offering discounts or promotions, conducting surveys, providing important announcements, or preventing users from leaving the site without taking a certain action.
Do Pop-Ups Affect Website SEO?
How Can Pop-Ups Be Made Less Intrusive?
To make pop-ups less intrusive, consider minimizing their size, delaying their appearance, ensuring they are easy to close, and making sure they are relevant to the content of the webpage.
