In this step-by-step guide, we’ll walk you through the process of how to add Google Tag Manager on Showit.
By the end, you’ll have a better understanding of what Google Tag Manager is, how it can benefit your online presence, and how it eliminates the need to install individual tracking codes like Facebook Pixel and TikTok Pixel directly into your Showit website.
How to add Google Tag Manager on Showit
Step 1: Create a Google Tag Manager Account
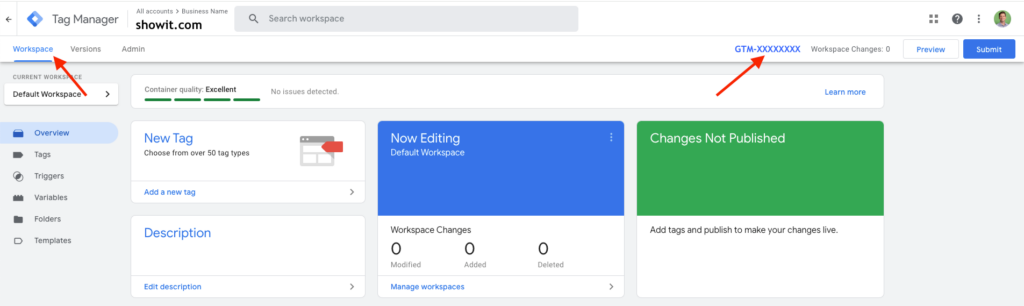
Step 2: Once you’re in, look at the top menu bar — near “Workspace” and “Admin” — you’ll see your container ID. It usually starts with something like GTM- followed by letters and numbers. Copy that container ID.

Step 3: Login into Showit and ‘Open design app’
Step 4: In your Showit dashboard, click on Site Settings.
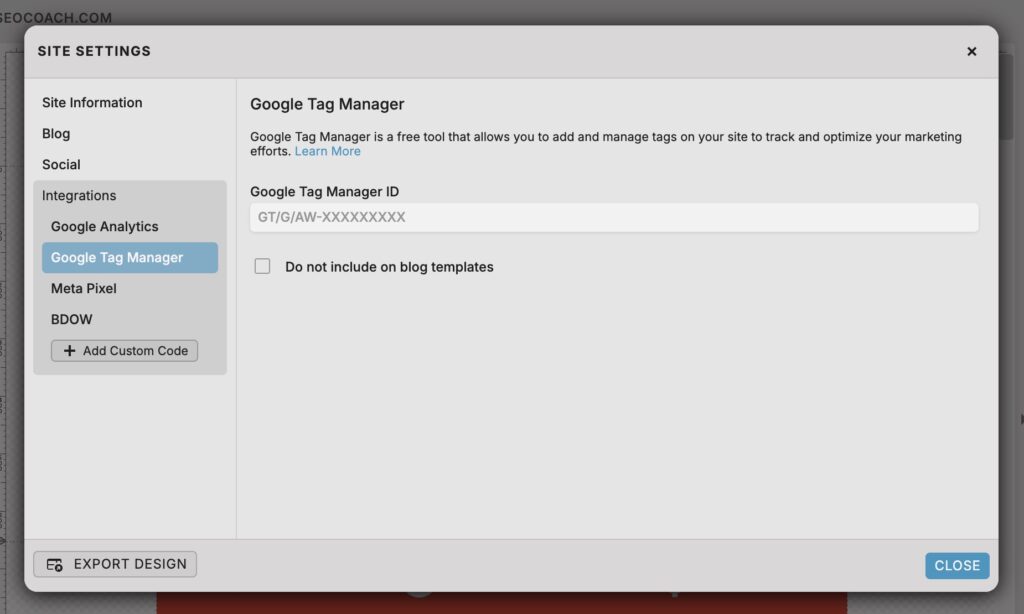
Step 5: Go to the Integrations tab.
Step 6: You’ll see a section for Google Tag Manager — paste your ID into the field provided.
Step 7: Hit Save, and you’re all set!

What is Google Tag Manager?
Google Tag Manager (GTM) is a free tool that makes it easy for you to manage and deploy marketing tags (small pieces of code) on your website without needing to mess with the actual code. Think of it as a container that holds all your tracking codes in one place.
It’s a really easy tool to use once you know how.
How does Google Tag Manager work?
Google Tag Manager (GTM) works by allowing you to add a single GTM code snippet to your Showit website. Once installed, you use the GTM dashboard to add, manage, and update various tracking codes (tags) like Google Analytics and Facebook Pixel. You set rules (triggers) for when these tags should activate, and then publish your changes. This makes managing website tracking much simpler, as you no longer need to modify your website’s code directly.
Why you should add Google Tag Manager to your Showit website?
Adding Google Tag Manager (GTM) to your Showit website offers several benefits:
- Simplified Tracking Management: GTM allows you to manage all your tracking codes (tags) like Google Analytics, Facebook Pixel, and other marketing tools in one place. This simplifies the process and reduces the need to edit your website’s code directly.
- Flexibility and Speed: With GTM, you can quickly add, update, or remove tags easily on your website.
- Improved Accuracy: GTM helps ensure that your tags are correctly implemented and firing as intended. This reduces the risk of errors that can occur when manually adding tags to your website’s code.
- Better Data Insights: With GTM, you can set up more advanced tracking and gather detailed data on user interactions, such as button clicks, form submissions, and other events. This data provides valuable insights into user behavior and helps you optimize your website and marketing efforts.
I set up Google Tag Manager on all of my client’s websites and I strongly recommend that you utilize this free tool for your website as well. I also recommend setting up Google Search Console and Google Analytics on your website.
